Appearance
setup语法糖和Vue3新特性
学习目标
- 【掌握】setup语法糖
- 【掌握】Vue3的内置组件
- 【了解】全局API的改变
- 【了解】Vue3中的其他更新
- 【掌握】Vue3中的动画和过渡
1.setup语法糖
Vue3中核心js代码基本都组织在了setup函数中,通过return对象的形式将数据和方法暴露给模板来使用,当业务足够庞大时,这种形式显得过于臃肿,在最新的Vue版本中,提出了一种全新的setup写法,让代码更加简洁了。
1.1 响应式数据
在<script>标签中定义的数据不必通过返回值的形式暴露,所有定义的数据会默认暴露给模板
vue
<template>
<button @click="count++">{{ count }}</button>
</template>
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script>1.2 使用组件
setup语法糖相当于彻底抛弃了配置选项,使用组件不必注册,只要引入,可以在模板中直接使用。
vue
<template>
<MyComponent />
</template>
<script setup>
import MyComponent from './MyComponent.vue'
</script>1.3 使用props和自定义事件
在 <script setup> 中必须使用 defineProps 和 defineEmits API 来声明 props 和 emits,注意,这2个方法不必从vue中引入可以直接使用。
vue
<script setup>
const props = defineProps({
foo: String
})
const emit = defineEmits(['change', 'delete'])
// setup code
</script>setup语法糖中还有一些其他地方的改变,但上面这3点是最常见的,必须完全理解,在后面的课程中也推荐使用这种语法来书写代码。
2.新增内置组件
2.1 fragment
在Vue2中,模板里的内容必须包裹在一个根标签中,但是这样做可能会增加一层无效的结构,Vue3中提供了一个新的虚拟组件fragment来解决问题,以后可以不必为模板中的内容包裹一个根元素,Vue会自动帮我们把它包在一个fragment当中。
vue
<template>
<h1>标题1</h1>
<h2>标题2</h2>
</template>2.2 teleport
Vue的核心在于组件,视图和逻辑密不可分共同完成组件的功能,但有的时候,我们希望视图和逻辑又能够分开,teleport组件帮我们实现了这个期望,下面用一个实例来说明:
在项目中,需要添加一个全屏的遮罩层,为了更好地布局样式,这种结构放到body的下一个层级是最方便的,但是控制这个遮罩层显示/隐藏的按钮放在了一个层级很深的组件中。这种需求按照我们之前学习的知识其实也很好做,可以将遮罩层单独做一个组件,按钮触发自定义事件来传递数据,但这么做仍然有点麻烦,teleport可以让我们仍然将遮罩层和按钮写成一个组件,但最终渲染的结构却是遮罩层通过to属性被"传送"到了body中。
vue
//根组件
<template>
<h1>父组件中的标题1</h1>
<div>
<h2>父组件中的标题2</h2>
<Chide />
</div>
</template>
<script setup lang="ts">
import Chide from './components/Chide.vue'
</script>
<style></style>vue
//模态框组件
<template>
<button @click="isshow = true">open</button>
<teleport to="body"> //to 属性表示传送到哪里去
<div v-if="isshow" class="modal">
<div>
I'm a teleported modal! (My parent is "body")
<button @click="isshow = false">Close</button>
</div>
</div>
</teleport>
</template>
<script setup>
import { ref } from 'vue'
const isshow = ref(false)
</script>
<style scoped>
.modal {
position: absolute;
top: 0px;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.modal div {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: white;
width: 300px;
height: 300px;
padding: 5px;
}
</style>teleport组件可以实现视图和逻辑的分离,在某些场景下比复杂的组件通信要更加灵活。
还有一些内置组件例如<suspense>还处在实验性阶段,所以这里不做过多说明。
3.全局API的改变
在Vue2中,我们可以通过全局的Vue来调用一些方法,例如Vue.component可以注册全局组件,Vue.nextTick可以立刻更新视图,在Vue3中,已经不存在Vue这个全局对象了,所有的Vue.xxx全局方法都改成了应用实例方法。
2.x 全局 API(Vue) | 3.x 应用实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
还有其他更多可以查阅官方文档。
在Vue3中,我们基本不会再使用this,所以之前Vue2经常使用的实例方法都采用了其他的方式来实现。
4.其他更新
在vue3中还有其他很多细节更新,这些更新的使用场景比较少见,或许当你偶然遇到了回过头来查阅文档是记住这些细节的更好办法。
这里列举一些,更多可以查阅官方文档。
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
移除.native事件修饰符
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes用于自定义组件时,
v-modelprop 和事件默认名称已更改。...
5.动画和过渡
在Vue中,你可以按照之前CSS3中学习的transion和animation来实现动画。
Vue还提供了内置组件来帮我们实现过渡动画,常见场景分为2种来逐一说明:
5.1 单个元素/组件 过渡动画
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
- 条件渲染 (使用
v-if) - 条件展示 (使用
v-show) - 动态组件
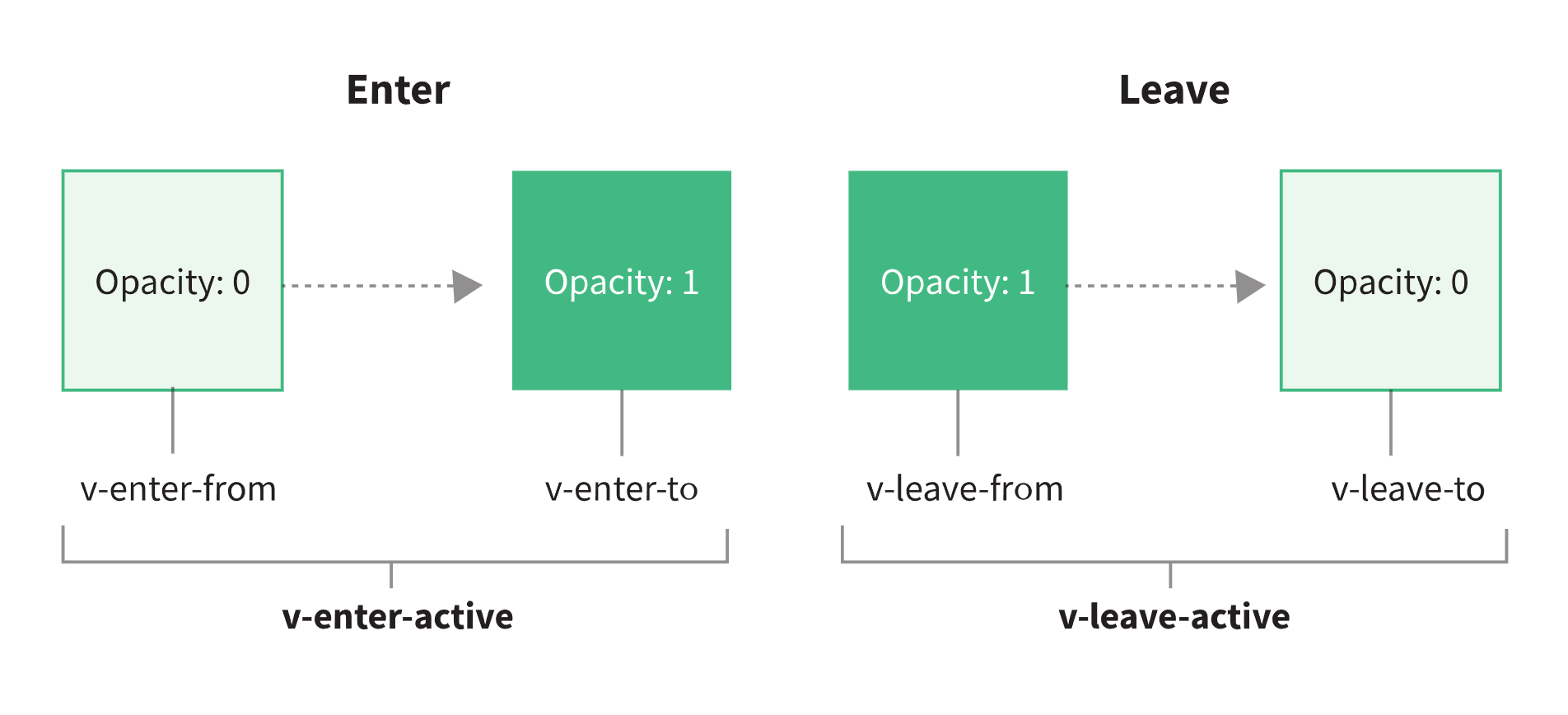
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter-from被移除),在过渡/动画完成之后移除。v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave-from被移除),在过渡/动画完成之后移除。
一个添加了v-if指令的DOM结构可以这样来添加一个过渡效果:
vue
<template>
<button @click="show = !show">Toggle render</button>
<transition>
<p v-if="show">hello</p>
</transition>
</template>
<script setup>
import { ref } from 'vue'
let show = ref(false)
</script>
<style scoped>
.v-enter-from,
.v-leave-to {
transform: translateX(20px);
opacity: 0;
}
.v-enter-to,
.v-leave-from {
opacity: 1;
}
.v-enter-active,
.v-leave-active{
transition: all 2s;
}
</style>上面的效果还可以使用animation动画来实现,注意这二者书写的类名位置有所不同。
vue
<template>
<button @click="show = !show">Toggle render</button>
<transition>
<p v-if="show">hello</p>
</transition>
</template>
<script setup>
import { ref } from 'vue'
let show = ref(false)
</script>
<style scoped>
@keyframes in {
from {
transform: translateX(20px);
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes out {
from {
opacity: 1;
}
to {
transform: translateX(20px);
opacity: 0;
}
}
.v-enter-active {
animation: in 2s;
}
.v-leave-active {
animation: out 2s;
}如果需要添加多组过渡动画,在<transiton>组件身上还可以通过指定name属性来替换默认的类名,例如上面实例中:
vue
<transition name='test'>
...
</transition>
<style scoped>
.test-enter-from,
.test-leave-to {
transform: translateX(20px);
opacity: 0;
transition: all 2s;
}
.test-enter-to,
.test-leave-from {
opacity: 1;
transition: all 2s;
}
</style>5.2 列表 过渡动画
刚才的过渡动画是基于单个元素或者组件实现的,更多时候我们需要对列表渲染的结构添加动画效果,Vue提供了<transition-group>组件来实现。
有一个ul列表,通过li来存放单个数据,现在希望移除每个li的时候添加动画效果,可以这样来做:
vue
<template>
<transition-group tag="ul" name="list">
<li v-for="(item, index) in dataList" :key="item" @click="remove(index)">
{{ item }}
</li>
</transition-group>
</template>
<script setup>
import { ref } from 'vue'
const dataList = ref([1, 2, 3, 4, 5])
const remove = (index) => {
dataList.value.splice(index, 1)
}
</script>
<style scoped>
li {
background-color: pink;
cursor: pointer;
}
.list-enter-from,
.list-leave-to {
transform: translateX(-100px);
opacity: 0;
}
.list-enter-active,
.list-leave-active {
transition: all 2s;
}
</style><transition-group> 也可以指定name属性来替换默认的类型,和<transision>不同的是,<transition-group>最终会被渲染成一个真实存在的标签,你可以通过tag属性来指定,上面的示例中<transition-group>最终会被渲染成一个ul。
 webGIS特训营
webGIS特训营